Domine o CSS Grid Layout com o Penpot
Comece agora mesmo a usar o CSS Grid Layout para criar projetos responsivos e flexíveis para sites e aplicativos, com ele, você pode definir áreas de conteúdo, alinhar elementos, criar espaçamentos e muito mais. E o melhor de tudo: o CSS Grid Layout já está disponível no Penpot, uma das melhores plataformas de design colaborativo e aberto, permitindo que equipes de designers e programadores criem protótipos incríveis para web e mobile.
Neste artigo, vamos mostrar como você pode usar o CSS Grid Layout no Penpot para criar projetos mais dinâmicos e criativos.
O que é CSS Grid Layout?
CSS Grid Layout é uma forma de organizar os elementos de uma página web em linhas e colunas, como se fosse uma grade. Isso facilita a criação de layouts responsivos, que se adaptam ao tamanho da tela do usuário. Por exemplo, você pode ter um cabeçalho, um menu lateral, um conteúdo principal e um rodapé, e definir como eles devem se distribuir na grade dependendo da largura e da altura da janela do navegador.
Para entender melhor como CSS Grid Layout funciona, imagine que você está fazendo um quebra-cabeça. Cada peça do quebra-cabeça é um elemento da página, e você precisa encaixá-las na grade de forma harmoniosa e lógica. Mas diferente de um quebra-cabeça, você pode mudar o tamanho e a forma das peças, e também o tamanho e a forma da grade. Assim, você pode criar diferentes combinações e possibilidades para o seu layout.

Com CSS Grid Layout, você pode usar propriedades simples e intuitivas para definir o posicionamento, o alinhamento, o espaçamento e o tamanho dos elementos na grade. Além disso, você pode criar grades aninhadas, sobrepostas ou irregulares, para criar efeitos visuais interessantes e criativos.
Além disso, o CSS Grid Layout simplifica o código HTML e CSS, tornando-o mais legível e fácil de manter. E o melhor de tudo: você pode fazer isso usando apenas algumas linhas de código!
Como usar o CSS Grid Layout no Penpot?
O CSS Grid capacita os designers a terem controle total sobre o layout de seus sites, permitindo a criação de designs complexos e de várias colunas com facilidade. Isso possibilita que os desenvolvedores transformem esses designs em realidade de forma precisa, pixel a pixel. Com o Penpot você pode trabalhar em equipe, compartilhar seus projetos com clientes e usuários, receber feedbacks e ainda integrar outras ferramentas para ter ainda mais recursos.

Além disso, o Penpot é gratuito, open source e funciona em qualquer navegador, ele já suporta o CSS Grid Layout, o que significa que você pode criar layouts incríveis com essa técnica. Para isso, você precisa seguir alguns passos:
Para usar o CSS Grid Layout no Penpot, você pode seguir alguns passos simples:
- Crie um novo projeto ou abra um existente no Penpot.
- Selecione a ferramenta Retângulo e desenhe um retângulo na tela. Este será o seu contêiner de grade.
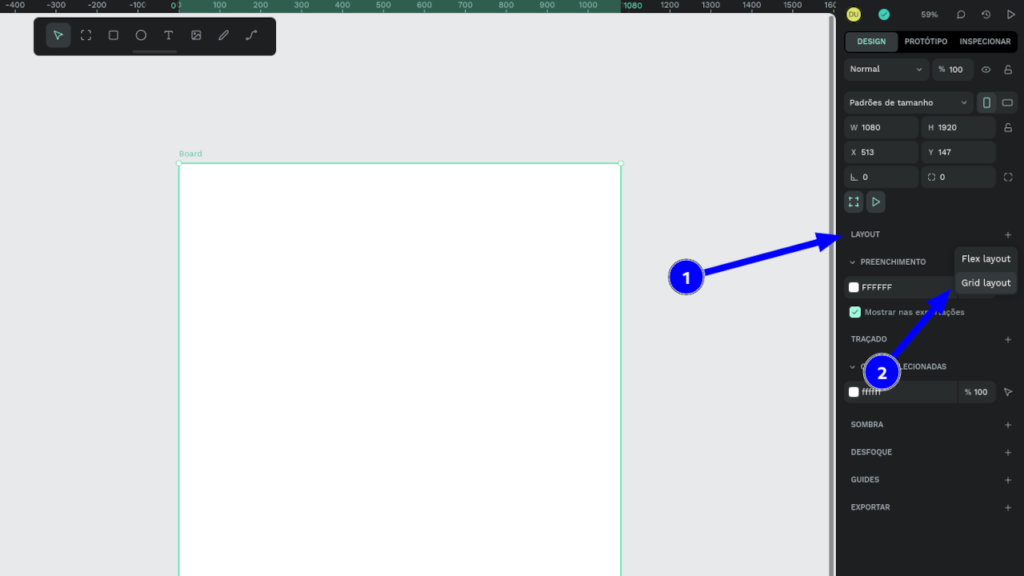
- No painel de propriedades, clique na aba Layout e selecione a opção Grade.
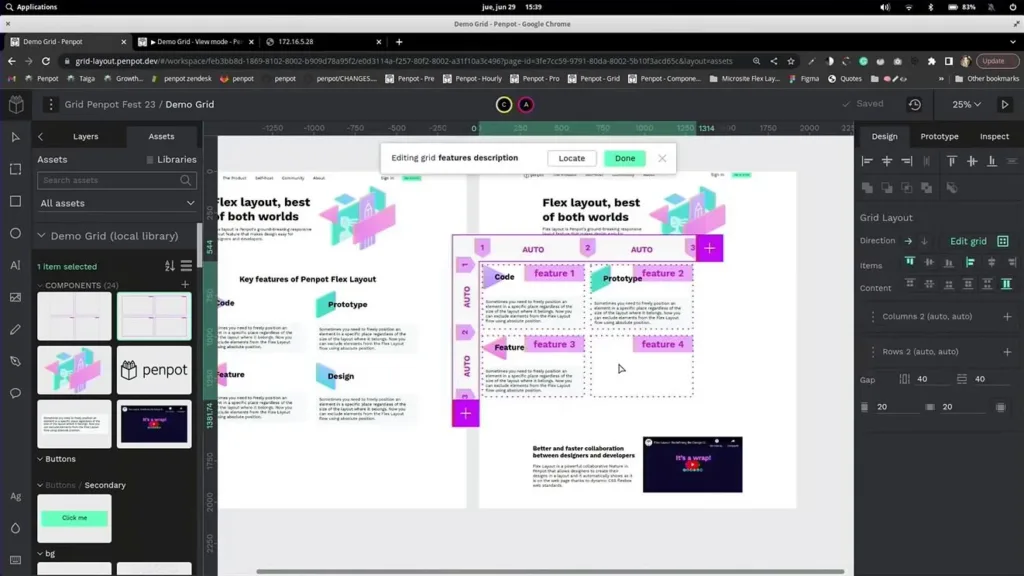
- Você verá uma grade de linhas e colunas sobre o seu retângulo. Você pode ajustar o número, o tamanho e o espaçamento das linhas e colunas arrastando os manipuladores ou digitando os valores nos campos correspondentes.
- Para adicionar elementos à sua grade, selecione a ferramenta Texto, Imagem ou qualquer outra que desejar e desenhe dentro do seu contêiner de grade. Você pode arrastar e soltar os elementos para mudar sua posição na grade ou usar as opções de alinhamento e justificação no painel de propriedades.
- Para personalizar o estilo dos seus elementos, você pode usar as abas Aparência, Borda, Sombra e outras no painel de propriedades.
- Para tornar o seu layout responsivo, você pode usar os pontos de interrupção no topo da tela. Você pode adicionar, remover ou editar os pontos de interrupção para definir como o seu layout se adapta a diferentes tamanhos de tela.
- Com esses passos, você pode criar layouts incríveis com o CSS Grid Layout no Penpot.
O Penpot usa os padrões SVG para gerar código a partir dos seus designs, mas agora você pode ir além, permitindo que você crie um site com HTML e CSS usando o recurso de Grid Layout. Como Grid Layout no Penpot segue os padrões da web (CSS), você garante uma transição suave do design para o código. Você pode explorar mais recursos interessantes do Penpot, como a colaboratividade em tempo real, as bibliotecas de componentes, os estados interativos, as animações e muito mais.

Penpot: a ferramenta completa para equipes
Caso você não esteja familiarizado, o Penpot é uma ferramenta de design e prototipagem gratuita e de código aberto que permite que designers e desenvolvedores trabalhem juntos para criar e colaborar em experiências de software. Alguns dos principais recursos do Penpot são:
- Layouts baseados em grade: O Grid Layout permite que você projete facilmente layouts baseados em grade, permitindo a organização e posicionamento perfeitos dos elementos no canvas.
- Componentes: O Penpot oferece recursos como componentes, fontes, interações, transições, grades, inspetor de código, seletor de cores, paleta de tipografia e muito mais.
- Prototipagem interativa: O Penpot permite criar interações ricas para imitar o comportamento do produto. Compartilhe-os com as partes interessadas, apresente propostas à sua equipe e comece a testar o usuário com seus designs, tudo em um só lugar.
- Colaboração em tempo real: O Penpot fornece recursos que permitem que designers, desenvolvedores e partes interessadas colaborem compartilhando o mesmo espaço.
- Manipulação de vetores: O Penpot é uma poderosa ferramenta baseada em SVG para edição de vetores e realização de operações booleanas.
- Bibliotecas: Armazene elementos e estilos para poderem ser facilmente reutilizados. As bibliotecas podem incluir componentes, gráficos, cores e tipografias. As bibliotecas podem ser compartilhadas entre equipes.
Isso marca um passo crítico em direção à missão do Penpot de permitir a colaboração perfeita entre design e código usando padrões abertos e de código aberto.
Você já conhecia como utilizar o CSS Grid Layot em seus projetos no Penpot? Deixe suas dicas e sugestões nos comentários deste artigo.



