Flex Layout Penpot: uma ferramenta poderosa para criar layouts flexíveis
Atualmente é quase obrigatório que aplicativos e websites possuam designs responsivos, conseguindo se ajustar a diferentes tamanhos de tela e dispositivos. Neste artigo, vamos abordar os conceitos básicos sobre o que é o Flex Layout do Penpot, como ele funciona e qual sua relação com o CSS Flexbox, que é o padrão da web para layouts flexíveis.
Introdução à responsividade com CSS
Imagine que você está lendo uma revista impressa, ela tem um tamanho e formato específicos. Caso ela não tenha sido programada para ser responsiva, ao tentarmos “ler a revista” em um dispositivo como um smartphone, será como tentar encaixar a revista impressa inteira na pequena tela do seu smartphone, o que certamente não é uma boa experiência.
Com um layout responsivo, o site (ou a revista, neste caso) ajustaria automaticamente seu tamanho e disposição para caber perfeitamente na tela do seu smartphone, tablet ou em uma tela de computador maior. Portanto, um layout responsivo garante que o conteúdo do site seja facilmente legível e navegável em qualquer dispositivo. Isso é especialmente importante hoje em dia, pois cada vez mais pessoas acessam a internet por meio de vários dispositivos.
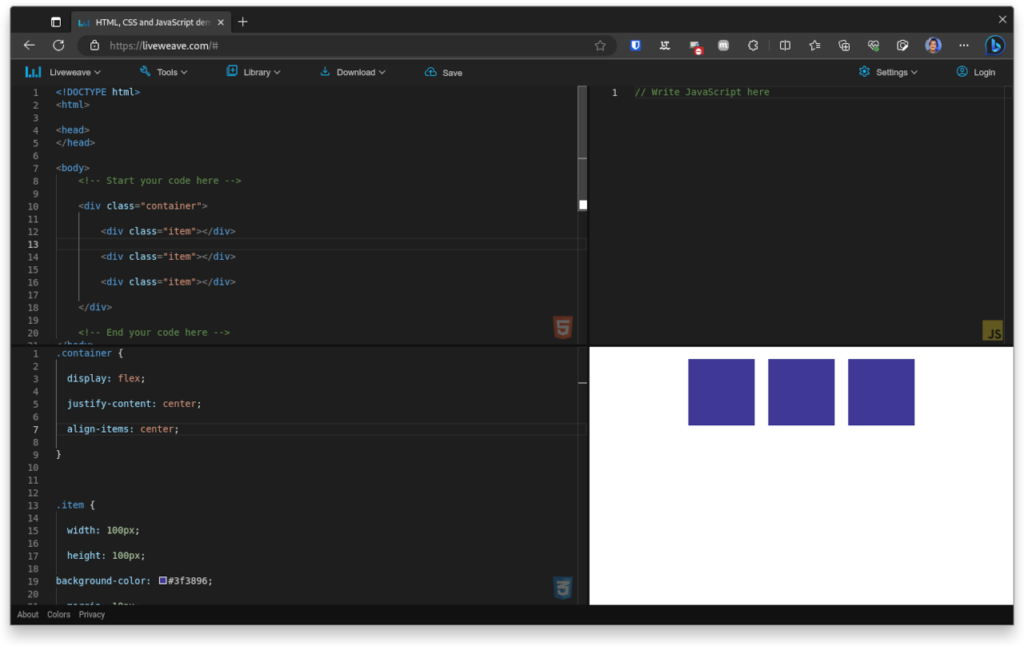
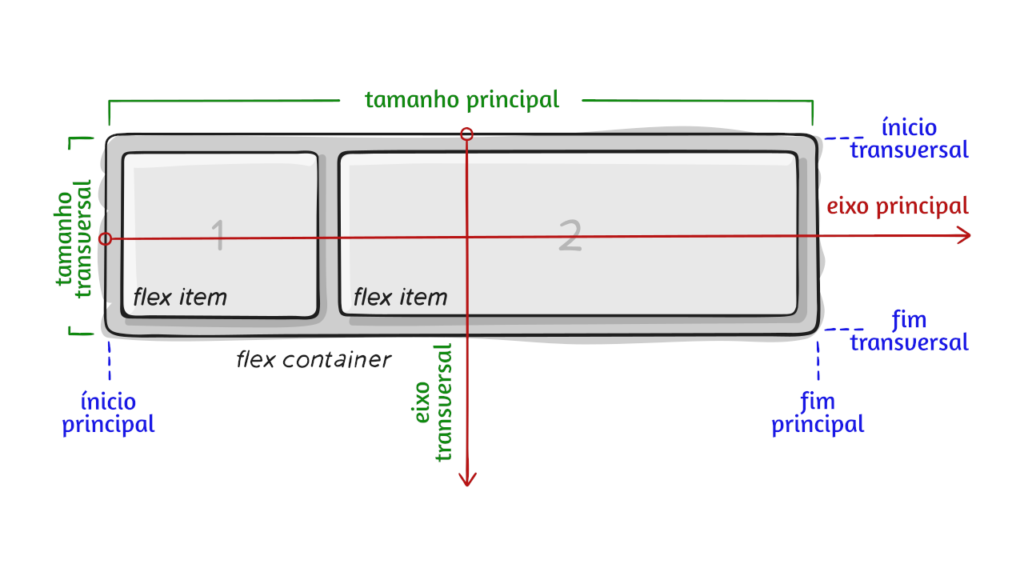
Agora que introduzimos o básico sobre layout responsivo, podemos falar sobre como o Flexbox, que é um modelo de layout que faz parte da especificação do CSS, permite organizar os elementos em uma página de forma mais eficiente e alinhá-los conforme o espaço disponível no contêiner que em muitos casos pode ser o tamanho da tela de exibição, por exemplo. Com o Flexbox, você pode definir a direção, o alinhamento, a justificação, o espaçamento, a margem e o dimensionamento dos elementos, sem precisar de posicionamento absoluto ou flutuante. Ele também permite que os elementos se ajustem automaticamente quando a janela do navegador for redimensionada ou quando a orientação do dispositivo é alterada. Aqui está um exemplo simples de como usar o Flexbox:
.container {
display: flex;
justify-content: center;
align-items: center;
}
.item {
width: 100px;
height: 100px;
background-color: #3f3896;
margin: 10px;
} <!DOCTYPE html>
<html><head></head>
<body><div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html> Neste exemplo, a classe .container define o contêiner flexível e a classe .item define os itens flexíveis. O display: flex na classe .container define que o contêiner é um contêiner flexível. O justify-content: center e align-items: center na classe .container definem que os itens dentro do contêiner devem ser centralizados horizontal e verticalmente. Enquanto a classe .item define a largura, altura e cor de fundo dos itens, você pode testar este e outros códigos online de forma prática em ferramentas como o Liveweave.

Principais recursos do Flex Layout do Penpot
O Penpot é uma ferramenta de design totalmente software livre que permite criar protótipos interativos e colaborar com sua equipe em tempo real, recurso inovador chamado Flex Layout, baseado nos padrões do Flexbox e permite criar designs flexíveis que se adaptam automaticamente.
Você pode aplicar o Flex Layout a qualquer camada, grupo, quadro ou seleção que inclua qualquer um desses elementos. Quando você adiciona o Flex Layout, os elementos selecionados são contidos em um quadro com as propriedades do Flex Layout, podendo reordenar os elementos arrastando-os ou usando as teclas UP/DOWN.
Usando o Flex Layout do Penpot fica mais rápido e prático criar designs flexíveis que se adaptam automaticamente, redimensionando, ajustando e preenchendo o conteúdo e os contêineres sem precisar fazer isso manualmente.

Também é possível usar o posicionamento absoluto para excluir elementos do fluxo do Flex Layout, gerenciar o espaçamento de forma intuitiva arrastando para redimensioná-lo, usar o z-index para decidir a ordem dos elementos sobrepostos e usar a propriedade wrap para criar layouts dinâmicos e adaptáveis.
- Gerenciamento de Z-index: você tem a liberdade de determinar a sequência dos elementos sobrepostos, mantendo simultaneamente a ordem das camadas. Este recurso adiciona ainda mais poder dos padrões CSS aos seus designs no Penpot!
- Posicionamento absoluto: em certas ocasiões, pode ser necessário posicionar um elemento de maneira livre em um local específico, sem levar em consideração o tamanho do layout ao qual está vinculado, com a posição absoluta, é possível remover elementos do fluxo do Flex Layout.
- Espaçamento Inteligente: você pode visualizar e redimensionar preenchimentos, margens e lacunas simplesmente arrastando. Ainda melhor, o Penpot prevê o espaçamento ao criar Flex Layouts, tornando a composição do seu design mais rápida.
Todas as opções ao alcance
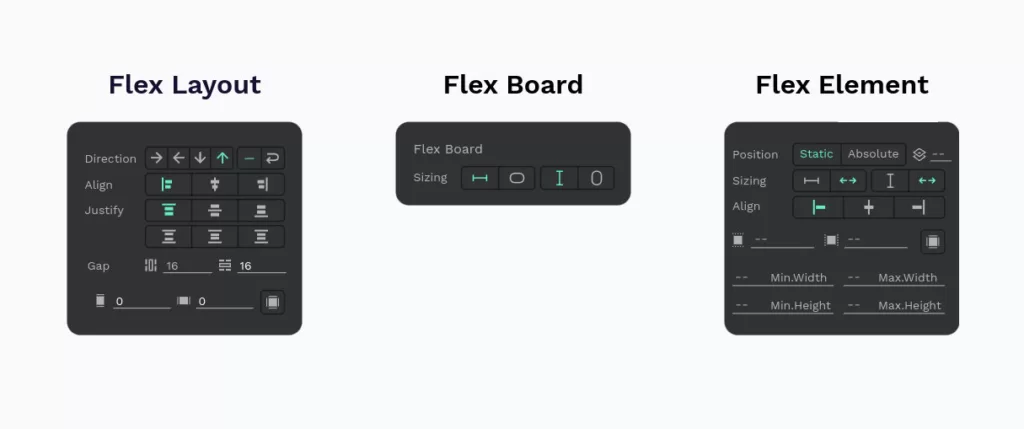
O Flex Layout permite que você modifique várias propriedades em diferentes painéis, o que poderia gerar uma sobrecarga de opções visíveis, tornando o fluxo de trabalho bem menos produtivo. Porém, o Penpot gerencia de forma inteligente os recursos do projeto, de forma que a visibilidade do painel Flex Element ou Flex Board dependerá se você selecionar um elemento ou um conjunto deles.
Flex Layout: permite criar facilmente linhas e colunas de elementos, proporcionando controle total sobre como eles são dispostos no espaço disponível. É perfeito para projetar interfaces responsivas que se adaptam a diferentes tamanhos de tela.
Flex Board: ajuda a organizar e estruturar o quadro onde você coloca seus elementos. Você pode escolher se deseja que ele se ajuste automaticamente ao conteúdo que contém ou se prefere que tenha um tamanho fixo.
Flex Element: concentra-se nos elementos individuais colocados dentro dos quadros, como botões, imagens, texto e muito mais. Esses elementos podem ser ajustados e configurados nos quadros, proporcionando controle total sobre como eles são exibidos e se ajustam ao layout.

Estes são apenas alguns exemplos dos recursos do Flex Layout e como ele pode te ajudar a elevar o nível dos seus projetos, para aprofundar seus conhecimentos sobre como criar layouts responsivos de alta qualidade, recomendamos a leitura do guia oficial desenvolvido pela equipe do Penpot: Flex Layout, Best of both worlds e também assista o conteúdo que preparamos sobre ele no Diolinux Labs.
Esperamos que você tenha gostado do nosso artigo sobre o recurso de Flex Layouts do Penpot, com essa ferramenta poderosa, você pode criar layouts responsivos e adaptáveis desde o início do projeto, otimizando seu tempo e aumentando sua produtividade!



