A internet é um lugar incrível, não é mesmo? A cada momento novos projetos, vídeos e conteúdos são lançados. Eu já vi bastante coisa na internet, mas sites que replicam interfaces inteiras me surpreenderam.
Com o avanço das linguagens de programação, vários projetos de replicar interfaces de sistemas operacionais surgiram, desde o Windows 98, passando pelo saudosista XP e agora temos o Windows 11 que foi replicado usando React.
Vamos falar um pouco mais sobre esse projeto curioso e um tanto quanto divertido.
Primeiramente, por quê?
A internet é repleta de projetos e na maioria das vezes nos não sabemos o porquê eles existem e certamente o Windows 11 em React é um deles. Segundo o desenvolvedor Blue Edge, este projeto foi inspirado em um vídeo do canal CodeWithHarry.
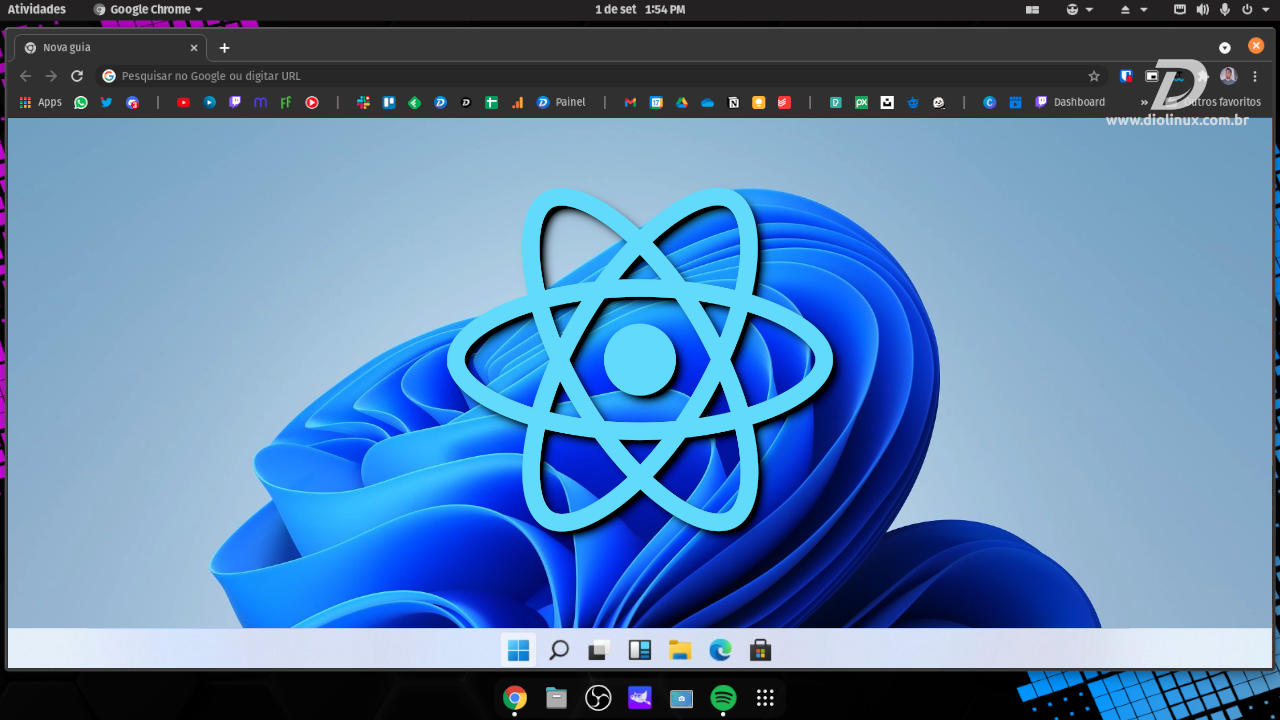
Criado com a esperança de replicar a experiência de desktop do Windows 11 em um navegador de internet, utilizando de tecnologias padrão da Web como React, CSS e JS, o projeto Windows 11 em React possui o código aberto para que todos possam contribuir.
No GitHub do projeto, ao responder à pergunta “Por quê?” o desenvolvedor responde “Porquê não?”. E de fato, com vários projetos ao redor da Web, o Windows 11 seria apenas um na multidão.
Uma ótima forma de aprender
Para várias pessoas, esse projeto pode parecer apenas uma grande perda de tempo, porém, ele tem o seu valor. Principalmente se contarmos o aprendizado que ele trouxe para o desenvolvedor e seus contribuintes.
O design da interface foi redesenhado sem o auxílio de nenhuma biblioteca de componentes, criando todos os elementos existentes do zero. Embora isso possa levar algum tempo é uma ótima oportunidade para colocar os conhecimentos à prova, visto que a melhor forma de aprender algo é treinando.
Um trabalho “rápido”
Ao abrir o site pela primeira vez, eu imaginei que este projeto levou cerca de 2 meses no mínimo, porém, segundo o próprio desenvolvedor, foi algo bastante rápido, levando menos de duas semanas para que o site estivesse de pé.
Considerando que, o código foi escrito sem o uso de nenhuma biblioteca ou modelo, realizar este trabalho em menos de duas semanas foi algo bastante rápido.
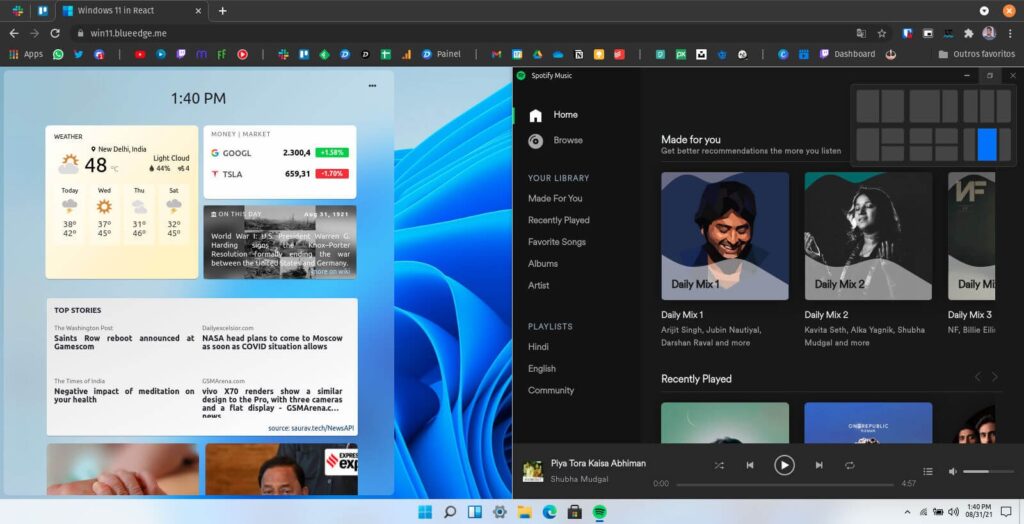
Os recursos disponíveis no “Windows 11”
Dentre os recursos disponíveis, temos:
- Menu Iniciar, Menu Pesquisar e Widgets;
- Ações da área de trabalho e clique com o botão direito;
- Navegação lateral e visualização do calendário;
- Encaixe as janelas em diferentes layouts;
- Navegador, loja, terminal, calculadora;
- Bloco de notas, Vscode, Whiteboard.

Alguns recursos ainda estão para chegar como um explorador de arquivos, arrastar e redimensionar janelas, trazer mais apps do sistema, entre outras coisas.
Você pode testar e brincar um pouco com a interface através do site oficial do projeto e lembre-se a resposta para a vida, o universo e tudo é 42 (também foi a senha que eu usei na tela de bloqueio, antes de descobrir que era só clicar na seta).
O que você achou deste projeto? Pretende brincar com ele? Deixe sua opinião nos comentários e até o próximo artigo!