Desenvolvido pela Microsoft, o Visual Studio Code ou simplesmente VS Code, é um popular editor de códigos open source que conta com diversos recursos: como suporte para depuração, controle de versionamento Git incorporado, realce de sintaxe, complementação inteligente de código, snippets e refatoração de código.

Bastante personalizável, o VS Code permite que os usuários possam mudar o tema do editor, teclas de atalho e preferências. Além disso, o editor pode ser estendido através de plugins.
Neste breve tutorial, mostraremos a você como instalar temas no Visual Studio Code.
Instalando tema de cores no Visual Studio Code
Se os temas padrões do VS Code não forem do seu agrado, você pode instalar novos temas facilmente seguindo o passo a passo:
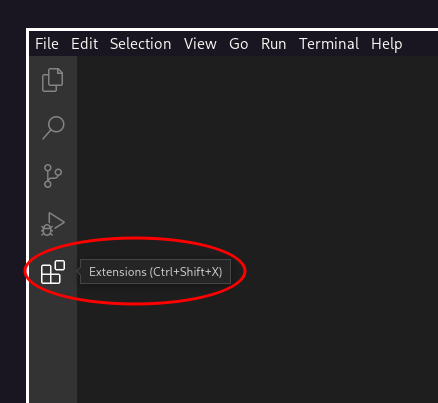
1 – No painel lateral à esquerda, clique no ícone referente a extensões, esse com vários quadradinhos:

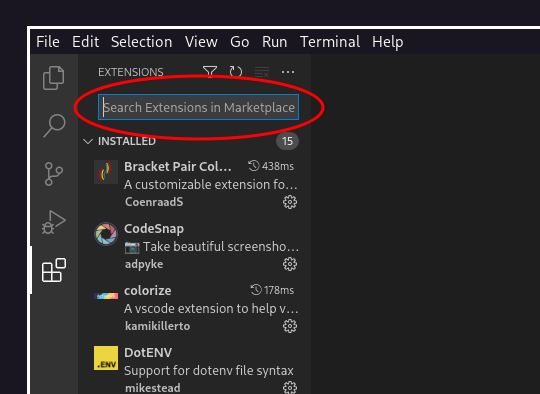
2 – Em seguida pesquise pelo tema de sua preferência na barra de pesquisa do VS Code Marketplace que surgirá no topo:
Se você não conhece nenhum tema para o VS Code, deixarei aqui uma lista com alguns temas interessantes para você testar.

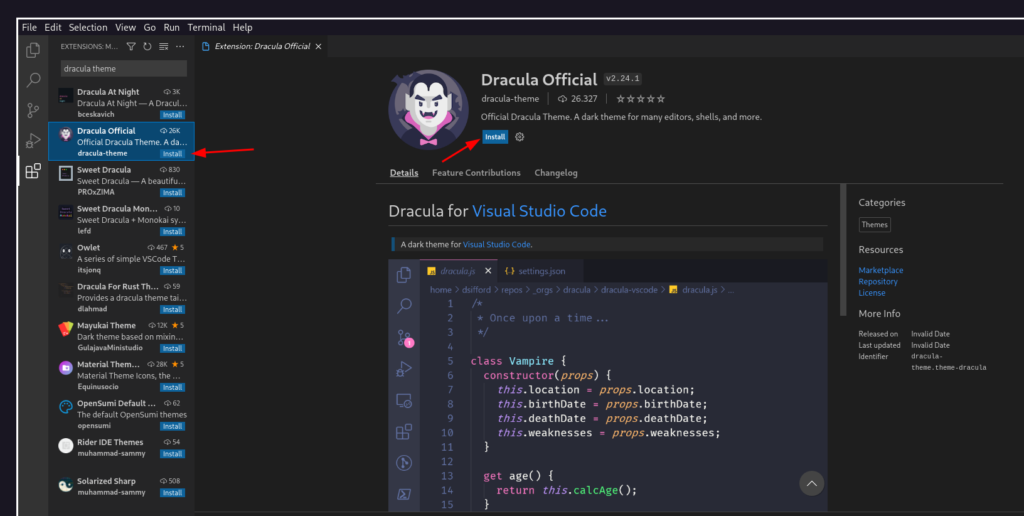
3 – Após pesquisar pelo tema de sua preferência, basta clicar em “Install”:

4 – Prontinho! O tema padrão do VS Code será substituído pelo novo tema:

Instalando tema de ícones no Visual Studio Code
Além do tema de cores, é possível instalar também um tema de ícones no VS Code, o procedimento é muito semelhante ao anterior:
1 – Repita os dois primeiros passos do tutorial de instalação do tema de cores.
Se você não conhece nenhum tema de ícones para o VS Code, deixarei aqui uma lista com alguns temas de ícones para você testar.

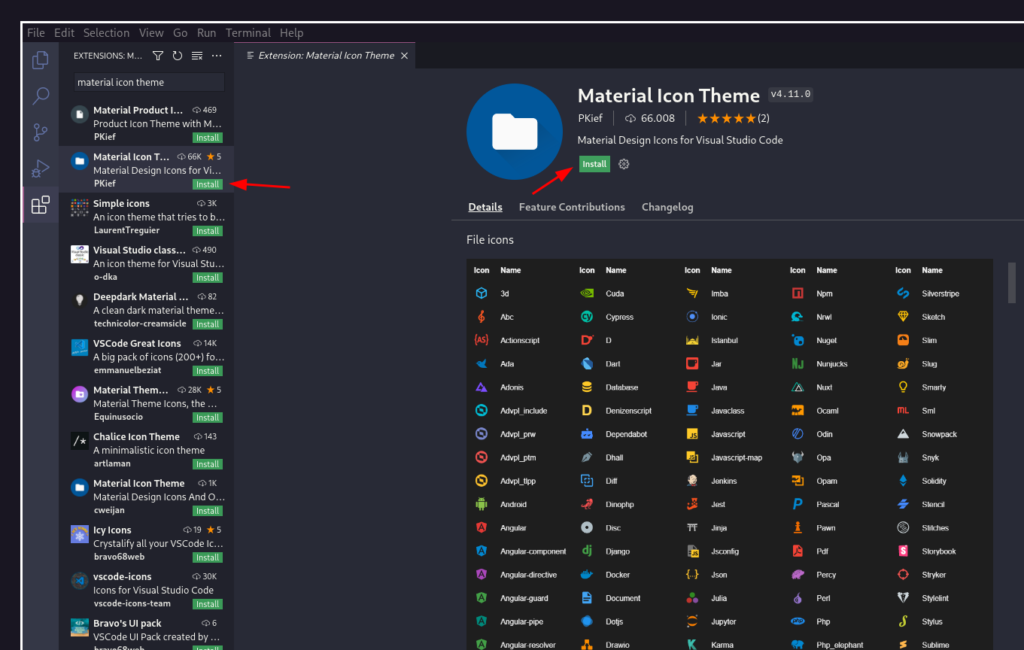
2 – Após pesquisar pelo tema de ícones de sua preferência, basta clicar em “Install”:

3 – Feito! Seu VS Code já estará utilizando o novo tema de ícones:

Conseguiu notar a diferença?
Antes
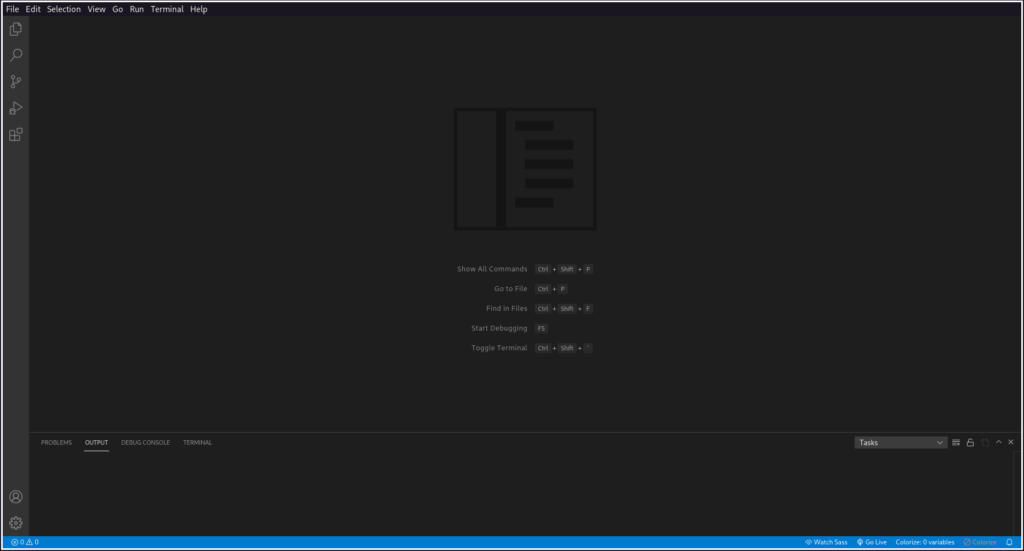
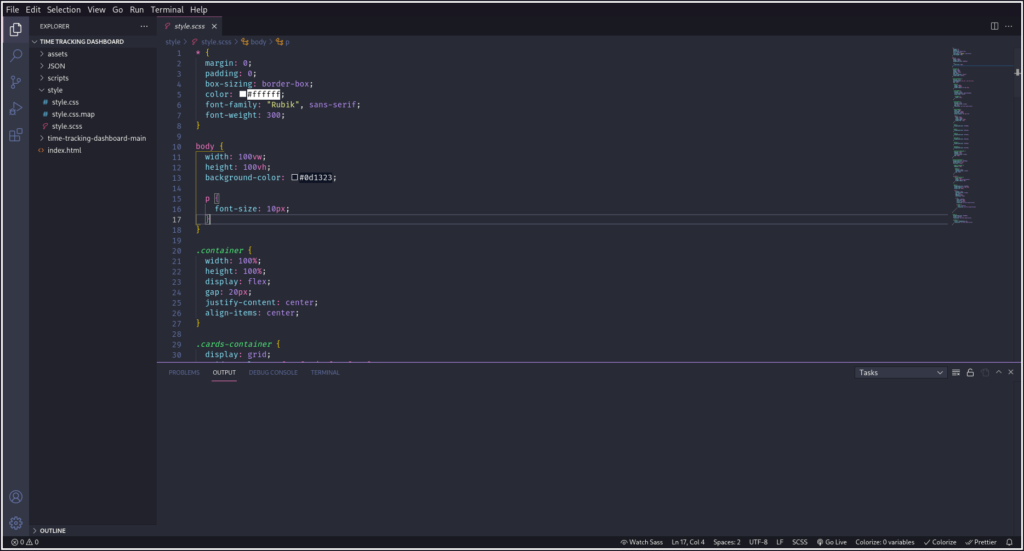
Esse é o VS Code com os temas de cores e ícones padrões:

Depois
Por fim, esse é o VS Code utilizando o tema de cores “Dracula Official” e o tema de ícones “Material Icon Theme” que utilizamos como exemplo neste tutorial:

Bônus: Instalando e habilitando o VS Code Power Mode
Muita gente que me vê utilizando o VS Code no dia a dia, pergunta como eu faço para aparecer um “foguinho” sempre que digito algo.
É muito simples, basta instalar e habilitar a extensão “VS Code Power Mode”:
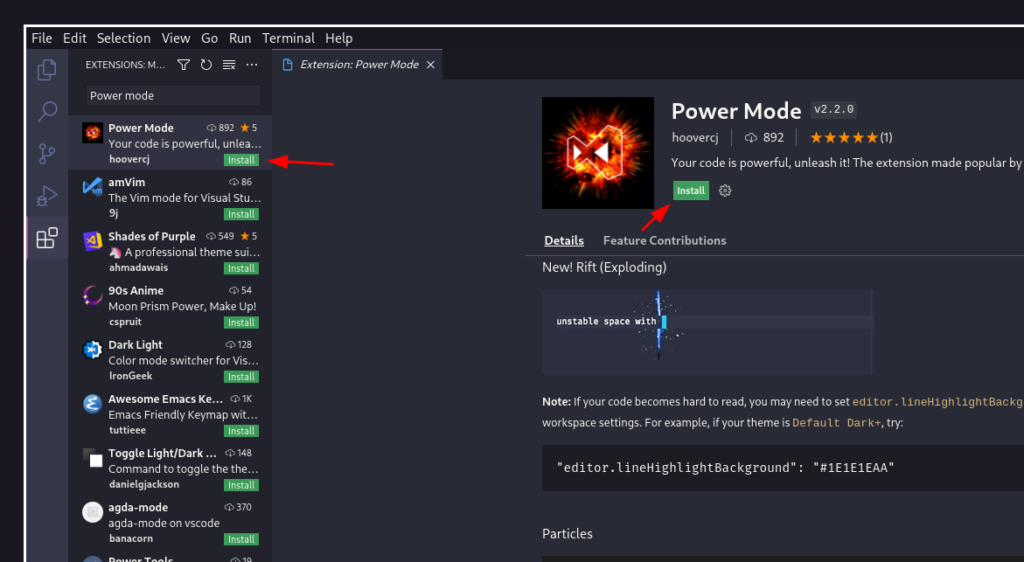
1 – Na barra de pesquisa do Marketplace pesquise por “power mode” e clique em “Install”:

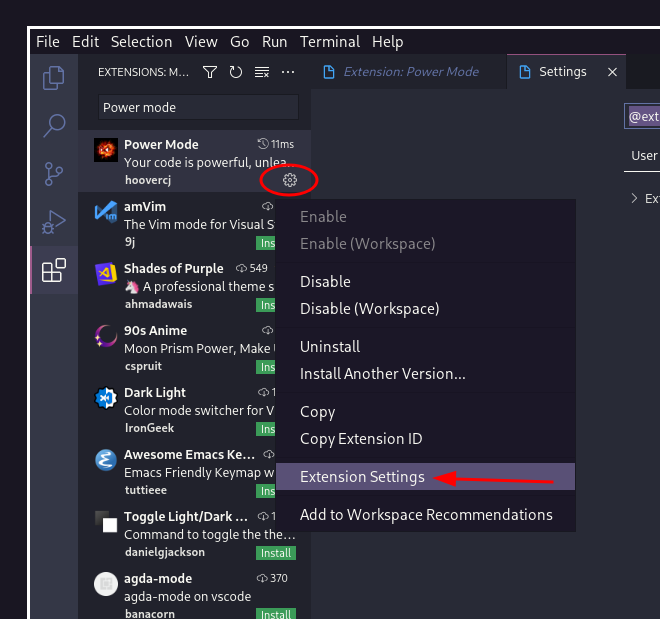
2 – Após instalado, o Power Mode ainda não estará pronto para uso, para isso você terá que ir até as configurações da extensão clicando no ícone de engrenagem e, em seguida, clique em “Extension Settings”:

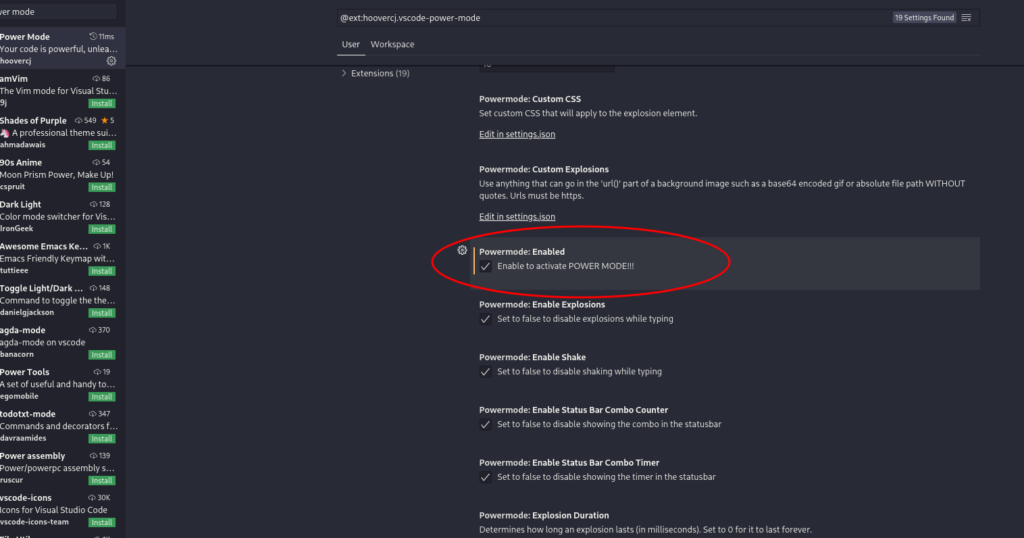
3 – Nas configurações da extensão, procure por “Powermode: Enabled” e marque a checkbox:

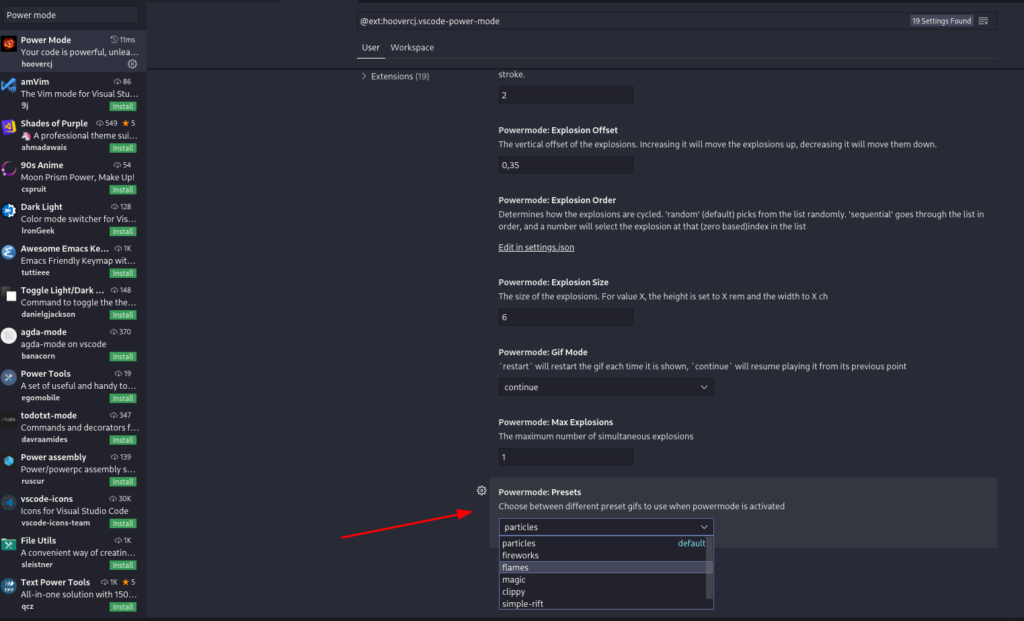
4 – O Power Mode já estará funcionando, agora basta você escolher uma das opções predefinidas de “temas” para o Power Mode procurando por “Powermode: Presets” ainda nas configurações da extensão.
Eu, particularmente, gosto do “flames”, que é o foguinho que é exibido sempre que pressiono uma tecla. Você pode testar cada um até achar o que mais lhe agrade.

5 – Prontinho! O Power Mode já estará funcionando perfeitamente no seu VS Code:
E você, utiliza o VS Code no seu dia a dia? Quais temas e extensões você mais utiliza? Um abraço, amigos. Até a próxima.