Se você tem um site, já deve saber que a velocidade de carregamento é uma das coisas mais importantes para garantir uma ótima experiência do usuário. Ninguém gosta de ficar esperando eternamente para que uma página carregue completamente, e isso pode levar os visitantes a abandonar seu site em busca de uma alternativa mais rápida e eficiente.
Mas não se preocupe! A boa notícia é que existem várias estratégias que você pode adotar para acelerar o tempo de carregamento do seu site. Desde a otimização de imagens até a redução do número de solicitações HTTP, há diversas formas de tornar o seu site mais rápido e eficiente.
Além de melhorar a experiência do usuário, sites mais rápidos também tendem a ter melhor posicionamento nos mecanismos de busca, o que significa mais tráfego e, consequentemente, mais oportunidades de conversão.
Por isso, neste post, vamos explorar algumas estratégias para acelerar o tempo de carregamento do seu site e garantir que seus visitantes tenham uma experiência de navegação excepcional.
Ferramentas para medir a velocidade do site
Fazer um diagnóstico é importante para identificar quais são os principais pontos em que você precisa investir energia para melhorar o tempo de carregamento do seu site, para isso, você pode contar ferramentas como o PageSpeed Insights, do Google. Ele analisa a página em dispositivos móveis e desktops, indicando as melhorias necessárias para ela carregar mais rapidamente.
Outra opção é o GTmetrix, que mede o tempo de carregamento do site, fornecendo informações detalhadas sobre o desempenho, desde o tempo de resposta do servidor até o tamanho das imagens.
Além dessas duas, uma terceira opção é o Pingdom, que analisa a velocidade do site em diferentes locais geográficos, permitindo que você identifique possíveis problemas em diferentes regiões do mundo.
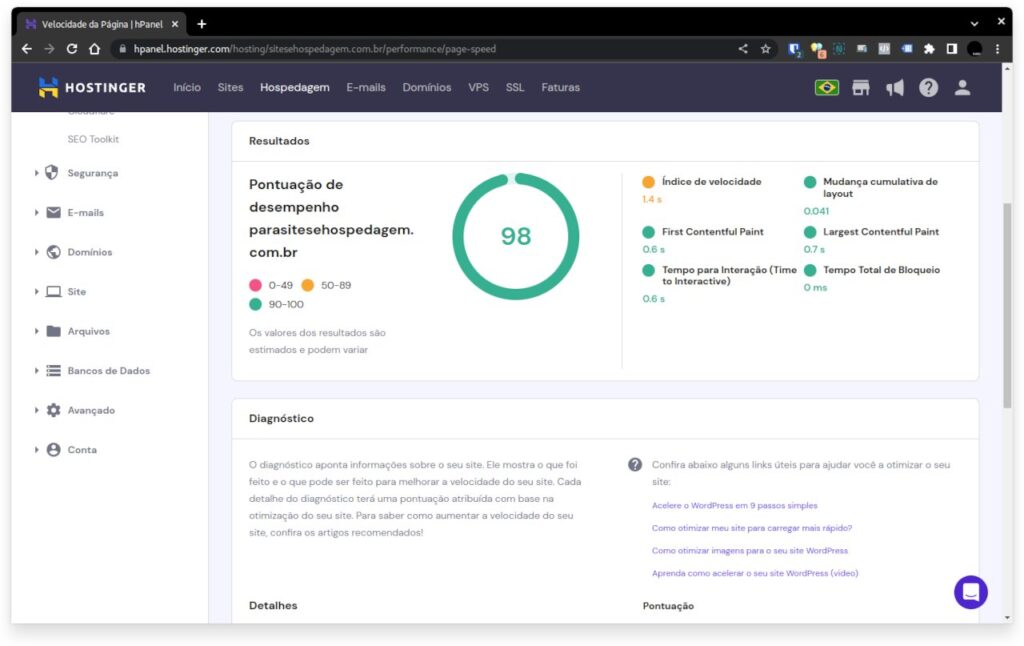
Provedores de hospedagem geralmente incluem em seus serviços ferramentas que podem te ajudar com o diagnóstico do seu website, aqui no Diolinux nós utilizamos a Hostinger em diversos projetos e o HPanel, fornece uma ferramenta bastante completa de análise, trazendo informações detalhadas sobre o seu site, além de algumas dicas sobre como resolver os principais problemas.

Com essas ferramentas, você pode medir a velocidade do seu site, identificar os principais problemas e fazer as correções necessárias para garantir que seu site seja rápido e eficiente para seus visitantes.
Configure o “preload” de fontes
Pré-carregar fontes externas é uma técnica importante para aumentar a velocidade do site, quando você faz isso, o navegador do usuário baixa as fontes necessárias antes mesmo que elas sejam utilizadas, reduzindo o tempo de carregamento da página.
Essa técnica é especialmente importante quando o site utiliza fontes personalizadas que não são comuns no sistema do usuário, já que o download dessas fontes pode levar mais tempo. Ao pré-carregar as fontes externas, você garante que o site seja carregado rapidamente e com todas as fontes necessárias para uma boa experiência do usuário.
Para ativar o preload, basta fazer os ajustes necessários e adicionar código ao cabeçalho do seu website.
<link rel="preload" as="font" href="/fonts/fonte-personalizada.woff2" type="font/woff2" crossorigin="anonymous">ou
<link rel="preload" as="font" href="/fonts/fonte-personalizada.woff" type="font/woff2" crossorigin="anonymous">Utilize o “DNS Prefetching” para diminuir o tempo de carregamento do seu site
A maioria dos sites modernos, acessa uma infinidade de recursos antes mesmo da página ser visualizada pelo usuário. Geralmente, os recursos podem estar divididos entre diversos servidores: um para analytics, um para Ads, um para CDN, um para fontes e assim sucessivamente.
Para acessar cada um deste servidores é necessário que fazer a resolução DNS ou DNS lookup, que pode demorar mais ou menos tempo dependendo de vários fatores, por exemplo, a distância física entre o servidor onde o site está hospedado e a localização geográfica de quem está acessando influenciam bastante nisso.
O recurso de DNS-prefetch é uma técnica que ajuda a aumentar a velocidade do site ao pré-carregar as informações de DNS antes mesmo do usuário acessar a página. Com isso, o navegador já sabe para onde deve direcionar a conexão, reduzindo o tempo necessário para estabelecer a comunicação com o servidor e carregar o site.
Adicione o código abaixo no cabeçalho do seu website, fazendo os ajustes necessários para os domínios que você precisa carregar.
<link rel="dns-prefetch" href="diolinux.com.br">Uma característica interessante do dns-prefetch é que ele aproveita o cache local de resolução de nomes, o que só aumenta seu valor para os usuários recorrentes de seu website.
Keep-alive: otimize as conexões com o servidor
Por último, gostaria de citar um recurso que é igualmente útil para os usuários de websites e para os administradores de servidores: o Keep-Alive é um padrão de comunicação que pode ser estabelecido entre um servidor web e um navegador, para reduzir o número de solicitações e acelerar significativamente o carregamento de uma página da web.
Do lado dos usuários isso ajuda a reduzir o tempo de carregamento do seu site e melhora a experiência geral. Enquanto para os administradores, ele diminui o consumo de CPU devido à menor quantidade de solicitações HTTP, otimiza a entrega de conteúdos para o cliente e pode reduzir a latência da conexão, aumentando bastante a velocidade dos websites.
É importante checar com seu provedor se o recurso está disponível em sua hospedagem, caso esteja, verifique com o suporte como fazer as configurações necessárias. Este método deve funcionar na maior parte das VPS que utilize Apache como servidor, você pode ativar o keep-alive da seguinte forma:
Ative o módulo do keep-alive no arquivo .htacces
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>Ative o keep-alive no Apache via arquivo httpd.conf, lembre de ajustar conforme suas necessidades.
KeepAlive On
MaxKeepAliveRequests 100 #
KeepAliveTimeout 15Conclusão
E aí, gostou das dicas sobre como acelerar o tempo de carregamento do seu site? É importante lembrar que as configurações mencionadas neste artigo podem requerer um conhecimento mais avançado no gerenciamento de websites, por isso, é importante estudar bem cada uma delas antes de aplicá-las em seus projetos.
Além disso, é sempre recomendável fazer um backup dos arquivos do seu site antes de realizar qualquer alteração mais significativa. Espero que essas dicas te ajudem a melhorar a velocidade do seu site e proporcionar uma melhor experiência para seus usuários!




