Para quem é adepto do distro hopping como eu, um problema enfrentado recorrentemente é a necessidade de configurar todos os softwares de novo e de novo. Alguns softwares salvam as configurações na nuvem, o que facilita muito, mas outros, como é o caso do VS Code, não possuem essa funcionalidade.
Por sorte, existem extensões para nos ajudar em diversas tarefas, incluindo salvar configurações na nuvem, utilizando uma conexão com o GitHub.
O que é o VS Code
O Visual Studio Code (VS Code para os íntimos) é um editor de código-fonte desenvolvido pela Microsoft e disponibilizado de maneira open source para Windows, MacOS e Linux. Ele possui somente 5 anos de vida mas já é considerado um dos editores mais populares do mercado.
Ele conta com suporte integrado para Git, snippets e possui uma loja de extensões que permite modificar diversos aspectos do aplicativo.
Conheça o Settings Sync
Criado por Shan Khan, o Settings Sync é uma extensão para VS Code que sincroniza suas configurações na nuvem utilizando o GitHub. Esta extensão permite sincronizar configurações do sistema, extensões e suas configurações, temas e atalhos de teclado.
A sincronização é realizada utilizando a ferramenta gist do GitHub, que permite criar e compartilhar trechos de códigos e anotações.
Como instalar o Settings Sync no VS Code
Existem duas maneiras de instalar o Settings Sync no VS Code: através da ferramenta Quick Open, utilizada para abrir arquivos, pastas ou realizar comandos de maneira simples, ou através da própria loja de extensões do aplicativo.
1. Quick Open
Para instalar a extensão através da ferramenta Quick Open, acesse a página da extensão em um navegador e copie o comando de instalação:
ext install Shan.code-settings-syncDepois, basta abrir o VS Code, iniciar o Quick Open através do atalho CTRL + P e colar o código copiado. Ao apertar enter, o VS Code realizará a instalação da extensão automaticamente.
2. Loja de extensões
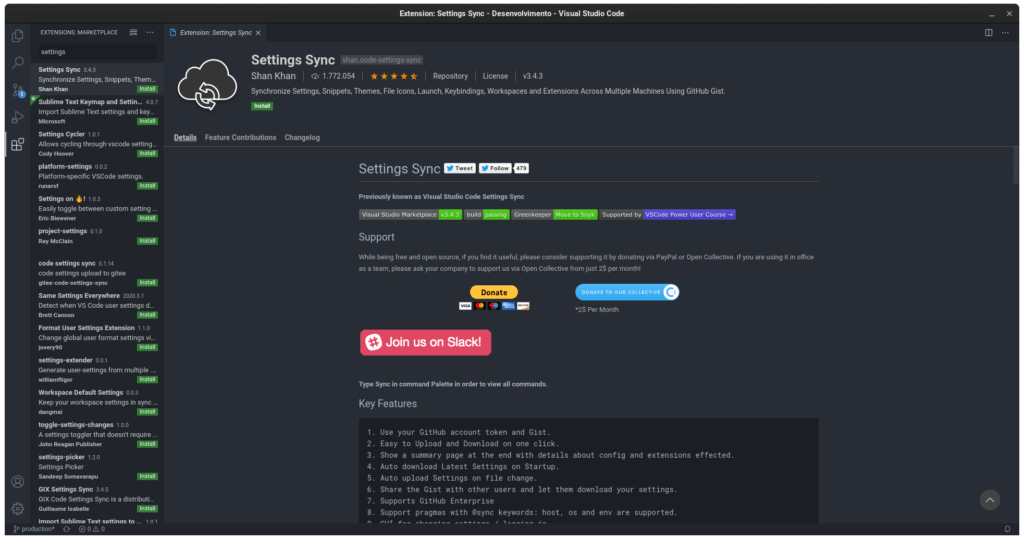
O VS Code conta com uma loja de extensões acessível diretamente do aplicativo. É possível instalar a extensão Settings Sync diretamente da loja, e para isto, basta acessá-la no menu lateral esquerdo, clicando no botão “Extensões”, e depois procurar por Settings Sync.

Uma aba se abrirá com informações sobre a extensão. Basta clicar no botão Install que a extensão será instalada automaticamente.
Configurando a extensão
Logo após realizar a instalação, uma tela de configuração da extensão será exibida automaticamente.
Dentro da área chamada “Configuration”, clique em “Login with GitHub” e dê permissão para o VS Code abrir uma aba no navegador. Ele realizará a conexão com o GitHub e ao voltar para o aplicativo, será possível selecionar um Gist já existente, ou pular esta etapa, fazendo com que a extensão crie um novo gist.
Pronto! Após realizar estes passos, toda vez que uma configuração nova for realizada, a extensão fará o backup no gist selecionado.
Toda vez que for realizar uma nova configuração do VS Code, basta selecionar o mesmo gist ao configurar a extensão, e na próxima vez que o aplicativo for inicializado, ele realizará o download de todas as configurações contidas no gist.
Você usa o VS Code? Já conhecia esta extensão? Deixe nos comentários.
Até a próxima!




